|
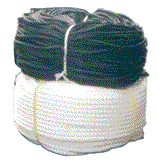
단라인로프
(P.P.DANLINE) |
|
| |
특성: |
| |
:▶고품질의 폴리프로필렌
섬유로 만들어지며 특별히 자외선에 대한 높은 저항력과 취급상 |
| |
|
대단히 용이한 로프임 |
| |
▶비중(0.91)이 낮아
물에 뜬다. |
| |
▶기존의 3연로프보다 수명이
길다. |
| |
▶충격 흡수력이 뛰어나고
마모에 우수한 저항력과 뒤틀림이 없으며 유동성이 있어 작업이 |
| |
용이하다 |
| |
| 용도: |
| ▶
양식용, 육상용, 어업용및 레크레이션과 스포츠 분야에 널리 사용된다. |
| ▶
중선박 정박용, 도킹용, 닻줄용과 같은 용도로 가장 잘 알려져 있는 로프이다.
|
| |
|
|
 |
폴리프로필렌로프
(P.P.MONO) |
|
| |
특성: |
| |
▶3연로프로서 부드럽고 감촉이 우수하다 |
| |
▶신축성이 뛰어나다 |
| |
|
| |
용도: |
| |
▶가정용,
장식용, 특수용도용품에 사용됨 |
|
|
 |
폴리에틸렌로프
(P.E) |
|
| |
특성: |
| |
▶유연성이 좋고 매끄러워 내마모에 특히 우수하다. |
| |
▶인장강도는 건조시나 습기시에도 불변이다 |
| |
|
| |
용도: |
| |
▶트롤등
모든 수산업과 육상용으로 폭넓게 사용되어짐. |
|
|
 |
나일론8연로프
(NYLON8-STRANDROPE) |
|
| |
특성: |
| |
▶ 마닐라 로프의 강도에
비해 두배이상이며 합섬로프중 가장 강도가 높고 탄력적인 |
| |
제품이다. |
| ▶ 충격에 잘 견디며 하중을
가하면 그 에너지를 완전히 흡수한다. |
| |
▶ 마모에 강하고 로프 취급상에
있어 최적의 제품이다. |
| |
▶ 비중(1.14)이커 물에
잘 가라앉는다. |
| ▶ 탄성이 크고 하중 상쇄력이
매우 우수하다. |
| ▶ 뒤틀림이 없고 신축성이
좋으므로 작업에 용이하다 |
| ▶ 자외선에 강하다. |
| |
용도: |
| |
▶
트롤용과 어업용으로 안전망, 선박용등 기타용도 |
| ▶
Mooring용, 호저(Hawser)용, 시앙카(Sea Anchor)용 |
|
|
|
비닐론(구라론)로프
(KURALON ROPE) |
|
| |
특성: |
| |
▶ 외관상 목면(목화면)과 매우 유사하며 자외선에
높은 저항력을 지니고 있다. |
| ▶ 내,외부 마모에 탁월한 저항력을 지니고 있으며
취급상에 있어서도 대단히 용이하다. |
| |
| |
용도: |
| |
▶ 트롤용과
어업용으로 안전망, 선박용등 기타용도 |
|
|
|
| |
특성: |
| |
▶재질이 자연 섬유로 되어있다 |
| ▶실내에서 사용 |
| |
| |
용도: |
| |
▶ 운동기구용(줄다리기및줄넘기),각종
실내인테리어 |
| |
▶ 고가빌딩
안전 사다리용등에 사용됨 |
|
|
|
| |
|
| |
|